Customer Testimonial videos serve the purpose of showcasing customer success stories of using the product and thereby building conformity to persuade other users to buy the product. Customer testimonial videos do much better than a text version of testimonial since it adds more authenticity. These videos are usually embedded or published in a store's landing page or blog or video channels like YouTube and Facebook.
Video Design Guidelines
Duration of video: 20 to 30 seconds
Content / Media for timeline: These videos are usually talking head videos where a person speaks to the camera about his / her experience using the product. While the audio of the narrative continues, feel free to add video or image slides that show the product. It's a plus if you can use a slide that shows the customer using the product.
Audio: Stock music that goes well with the theme of the product. Ensure you go for a CC0 license audio if you haven’t purchased a license for the music track. YouTube provides you a great collection of free audio (that requires no attribution) you can use on your videos.
Text: You could start the video with an intro introducing the product and follow it with captions that transcribe the narration by the customer in a brand compliant fashion. You can end the video with a call to action, for example, to check out the product store website.
Brand compliance: Use fonts and colors that are used by your brand. Ensure that the video carries a subtle logo with 70-80% opacity to wrap up the brand compliance efforts.
Video Design Walkthrough
Let's design a Customer Testimonial video for Altwork Station that a store on Shopify is selling. Our intent is to reflect the customer's amazing experience using the product and use that to build conformity for other users to considering checking out Altwork as a workstation alternative to what they already have.

Step 1: Storyboarding the Video ( ⏰- 10 mins )
First step would be to come up with a rough storyboard with three sections:
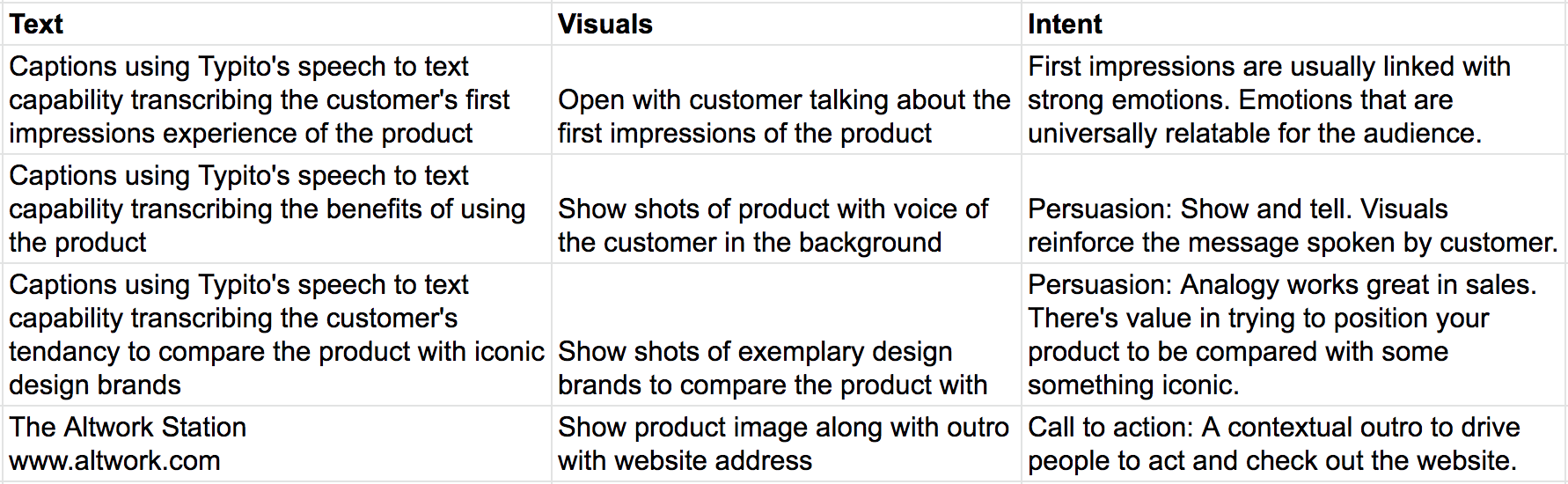
Text: what text overlays you will add on the video Visuals: what background image or video would be used for demo-ing the product Intent: what is the purpose of having having a given slide or frame in the final video
Here's what we've come up with:

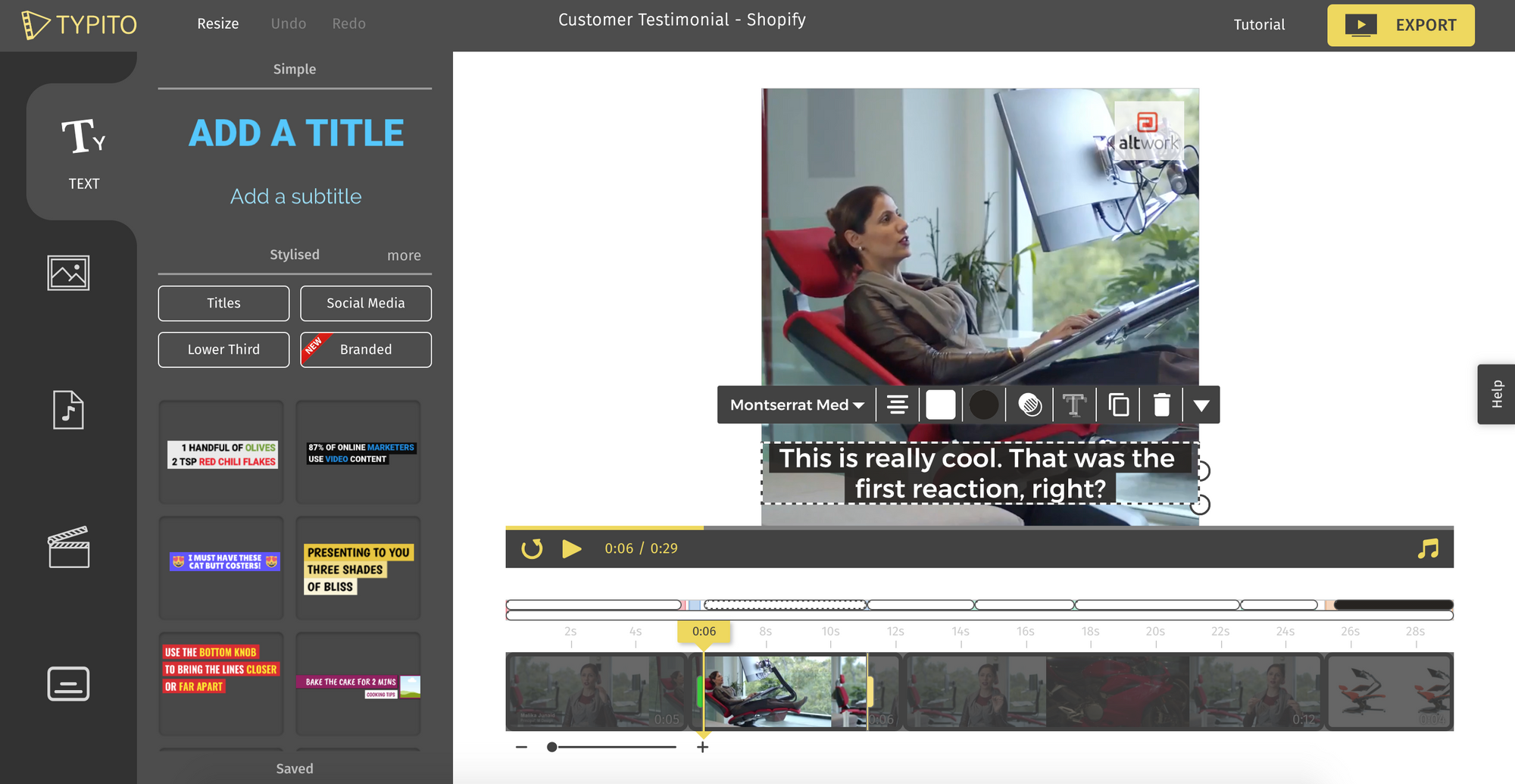
Step 2: Designing the Video on Typito ( ⏰- 15 mins )
Once the storyboard and images / videos for the visuals are ready, you get started with designing the video on Typito!
For this brand, we've chosen to keep the design guidelines intact:
Font: Roboto Black and Montserrat Family Color: Red (#FF5C5C) and Dark Grey (#272421) Video Format: Square Simple for Facebook and social media platforms Branding: Logo (top right), Outro that's brand compliant with use of colors and font. Audio: Waterfall by Aakash Gandhi. This song picked from the Ambient | Calm genre on the YouTube audio library goes well with our customer testimonial video story. Adding to that, this song doesn't require attribution and you’re free to use this song in any of your videos.
Here's a sneak peak into the project on Typito!

Here's how the final video looks like:
Hope you got a hang of how to design Customer Testimonial videos!
Note: The demo Customer Testimonial video above was designed by Tejaswi. Reach out to him if you want to learn how he went about it! :)

