Understanding how visitors and customers use your product is critical to a feedback based product development cycle and here's how we got started at Typito with the help of Heap analytics.
Starting a new business is never easy. This why it is important to get as much help as you can. Before you can begin receiving and analyzing data feedback, however, it is important to make sure your business is legally allowed to operate. Anyone planning on starting their own business might find it useful to read more about hiring a registered agent who can help manage the legal aspects of registering your company. Once they have made sure your business is able to operate legally, then it's time to start focusing on your product and clients.
When you start building a product, one of the most difficult decisions in the early days is around the granularity of your analytics setup. What events and data points do you log and how detailed they should be? What makes sense and what doesn't? The number of these questions you encounter can get overwhelming and take you into a rabbit hole and invariably take away your attention from the important part - talking to customers and building the product. If at any point you face any issues with regards to how you can market your product in order to get more customers, you could seek the help of the Web design company "POP" or other similar ones.
This is not a hypothetical cautionary tale. This was my story as founder of Typito and that too after spending 5 years building and managing products in industries like social games and consumer healthcare that's heavily metric driven. After talking to many other founders, here's what I learnt: you either underestimate the value of product metrics in the first 1 year and end up clueless about what's happening or you spend a large amount of time arguing with yourself and your team about what needs to be logged and how it's relevant - like how I spent my first few days in Typito. Looking back, here's what I think you should understand about metrics in early stage startups:
Metrics are super important from Day One at your startup, but ensure that you track only the most important user actions (3 actions in our case) to avoid being sucked into the metrics rabbit hole. Rest of your analytics backbone should be built in an incremental fashion, prompted by retrospection or the ability to look back at how certain events took shape without worrying about them at the time of building.
And here's where Heap Analytics fits in beautifully. It's our favourite analytics software in the market that lets you run retroactive analytics - that is, other than your top 3 metrics, you can reach inferences based on user activity on the product that's logged retroactively by Heap - be it page visits, funnels and even button clicks. More about it soon!

Heap lets you retroactively analyse your data without writing code.
Our first Graph and Funnel: First 90 days using Heap
To give some context, Typito is a video design tool used by 85000+ marketers and marketing agencies to create professional videos online. It's built on 2 core hypothesis: 1. the skyrocketing trend of video consumption that we see now would be followed soon by millions of businesses adopting video in the next few years as a content format on the internet. 2. video designing is a creative process and the best videos appreciated by the world have been created by great storytellers. If we have to succeed as a product that enables creation of amazing videos, it has to start by providing the users the creative freedom to design videos the way they envisage.

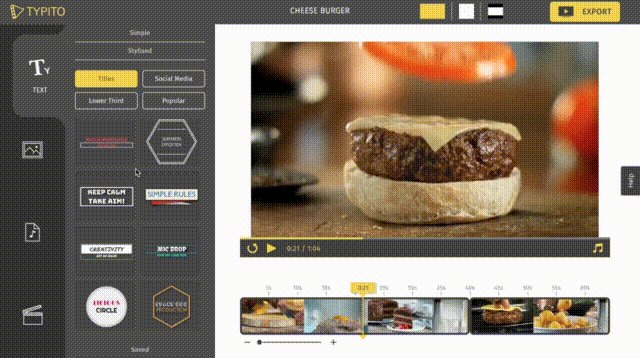
Designing a cheese burger video using Typito
When we finally got the beta version of Typito out by end of March 2017, we decided to log 3 actions in the product:
- User signs up using email address
- User creates a video project
- User exports a video project
Note: Here's an article on how you can log custom events on Heap. It would have taken us less than an hour for us to push all three metrics live, thanks to the detailed documentation by the Heap team.
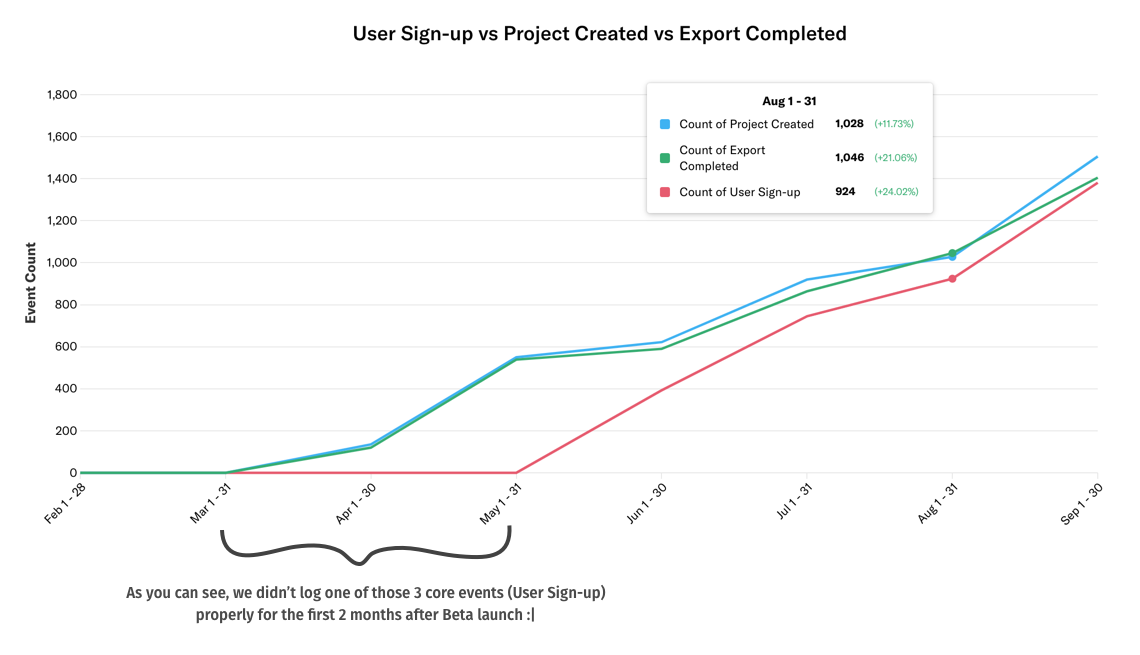
As you can see, the only data points we worried about were focusing on whether users were finding value using a half-cooked version (read Beta) of Typito. For us, the value was roughly indicated by users taking the pain to sign-up, create a project and export a video using the tool. The graph below on Heap shows how users started stumbling upon Typito as a service and started creating videos.

Heap graph view of our early stage metrics just after launch
You can also clearly see how we made a mistake by not logging user sign-up as an action accurately for the first 2 months. We learnt a hard lesson pretty early on here:
Testing your instrumentation or the process of logging data is one of the most critical but underrated tasks when you are developing your product. So log less and log them perfectly when you are getting started.
With a tool like Heap, logging your core product actions shouldn't take more than an hour and testing them can be wrapped up in half a day if you have active traffic on your website. Most companies receive a significant amount of traffic when they have taken the time to look at how somewhere like this ppc company in manchester can implement different strategies to your marketing campaign that can effectively drive your numbers in a positive direction. Without traffic, you won't see the success that you would want to see as a business. So, if you don't have active traffic on your website, you need to. If you don't have traffic, it's likely because your site isn't very visible. It may be because the layout and format aren't great, or perhaps your content isn't flooded with keywords, but there's still time to improve fix that. Use this video to find suitable web designs and you'll soon see traffic increase as your website will become more compatible with search engine algorithms.
The next obvious step for us was to learn how the user journey was shaping up. To explain it in simpler words: we knew our users would usually go through the sequential steps: user signs up -> creates a project -> exports the project. So it made sense for us to learn how this funnel was looking in the early days of launching Typito. Now, thanks to the instrumentation mishap we did while logging "user signs up" event, we could only look at the funnel from June 2017 when we started having all three data points up on Heap.

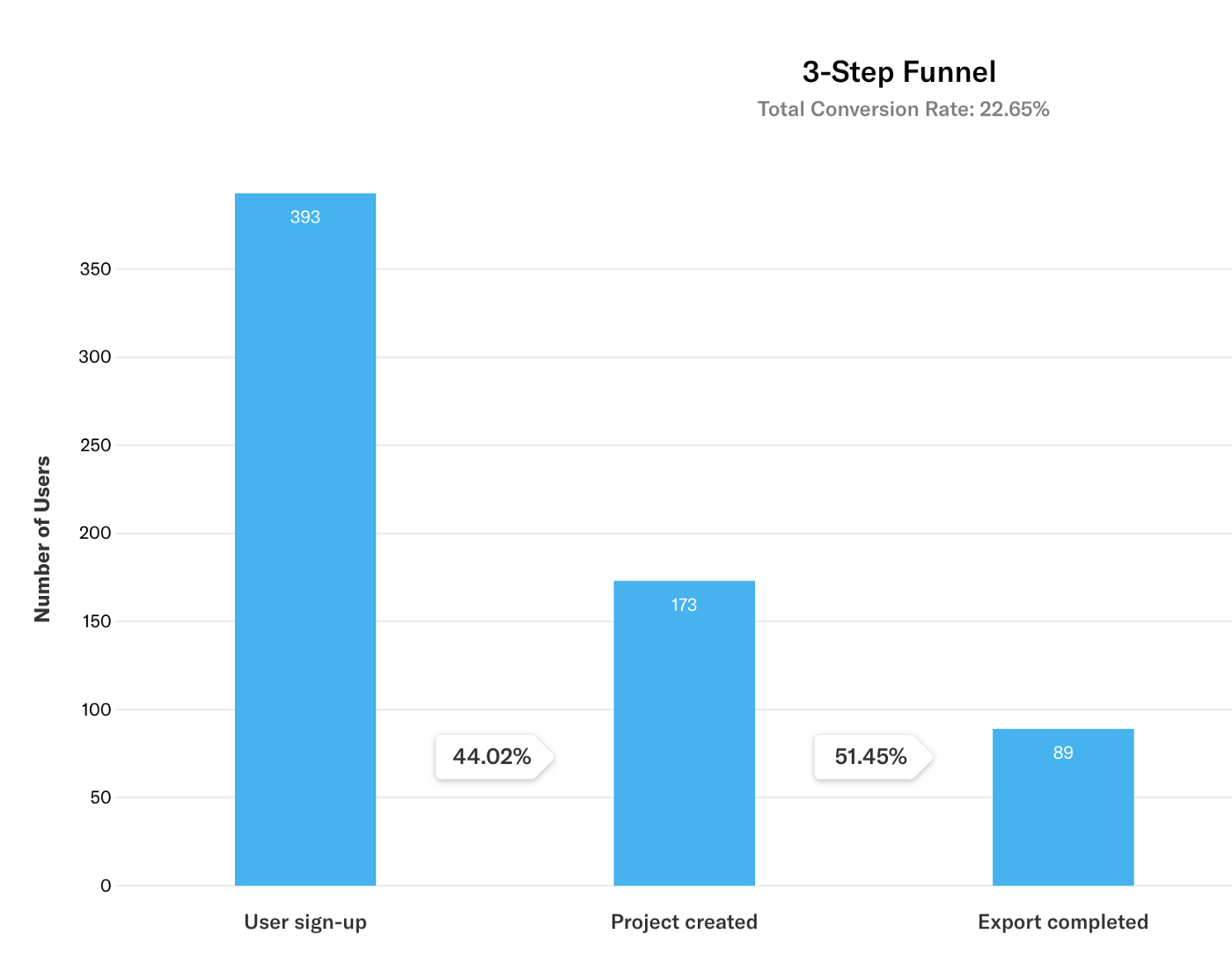
Heap funnel about user journey navigating through core actions on Typito in June 2017
This funnel created on Heap gave us a simple understanding of how users were going through the sequence of core actions in the product at that time. We didn't have benchmarks to compare this with nor did we spend days about how to improve this funnel that time - the product was half backed at that time. We just wanted to know what was happening and Heap gave us the answer easily. From my experience, there's an inevitable time gap between when you learn something and how you decide to act on it. So it's best to learn at the earliest :).
Note: Here are articles on how to setup a graph and funnel on Heap. These data representations help you understand how a set of actions are performed in your product independently or sequentially.
How retroactive analysis on Heap helped us
As I've explained in the previous section, we started off our instrumentation on Heap with "less is more" philosophy. One of the reasons why we were confident about pursuing that approach is because of Heap's promise to show us data we never intended to log in the first place. Let's learn more about Heap's core USP that empowers founders, marketers and product owners: Retroactive Analysis.
When you add Heap's JS snippet on a given page of your website or web application, it essentially records all possible actions the user takes on the website including page views, clicks on interactive elements like buttons (based on CSS selector), form submits, change of state in elements (based on CSS selector) or start of sessions. Essentially this would cover most actions that happen on the client side, that is your app loaded on the browser. In most web applications, these events will accurately depict an action taken by a user (eg. viewed pricing page) or in the worst case can be a promising proxy for an action taken by the user (eg. click on "Download video" button being a proxy for the event when user downloaded a video). Now that I've given you a context of what Heap does on the client side, let me explain how retroactive analysis helps you with an example from our journey:
What if I want to know how Typito's landing page is doing?
Recap: Let's go back to end of June 2017 when it's just been 3 months into the launch of Typito beta and we've only logged 3 custom events. In the start of June, we realise that one of those 3 events were not logged correctly and fix it. It's just been 30 days since that fix and you now want to know how your landing page is doing.
I get started by listing down 10 user actions on the landing page that could help me quantify how the landing page is performing. From that I narrow down to 3 important actions:
- User visits the landing page (https://typito.com/create)
- User clicks on "Get Started" button (primary call to action to sign up)
- User signs up on Typito (already logged using custom events on Heap)
Now since Heap already stores user activity like page views and button clicks, I just need to go ahead and define the respective events based on the page visited or the CSS selector clicked. You can find more details about how to define these events here.
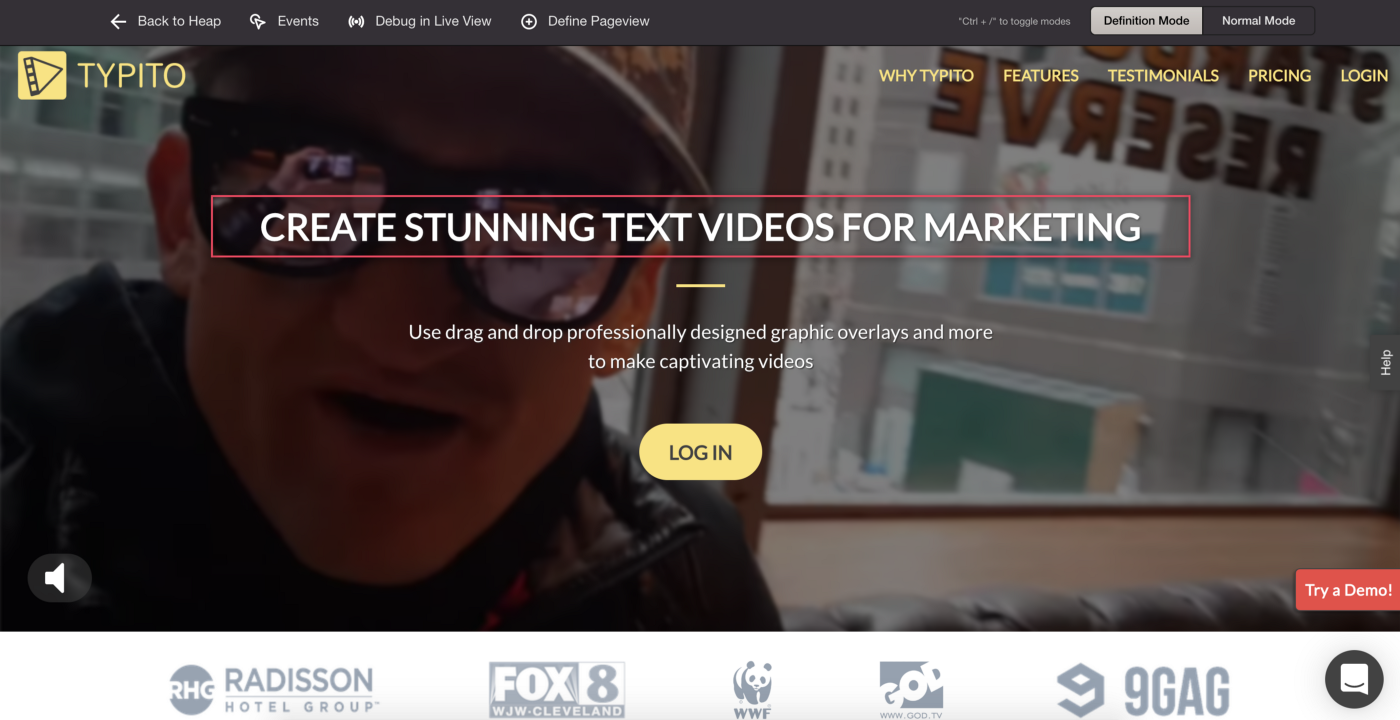
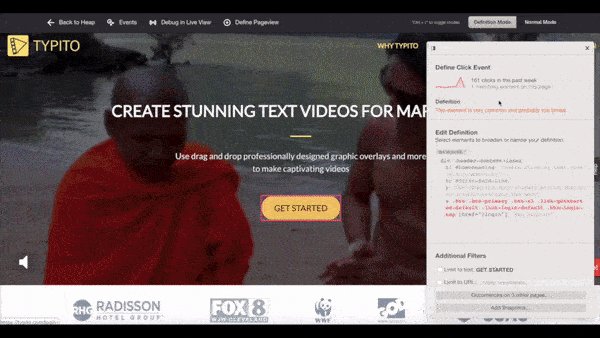
To get hold of the CSS selector for "Get Started" button on the landing page, Heap provides me an easy to use Event Visualiser.

Event Visualiser helps you select elements on your page based on CSS selectors
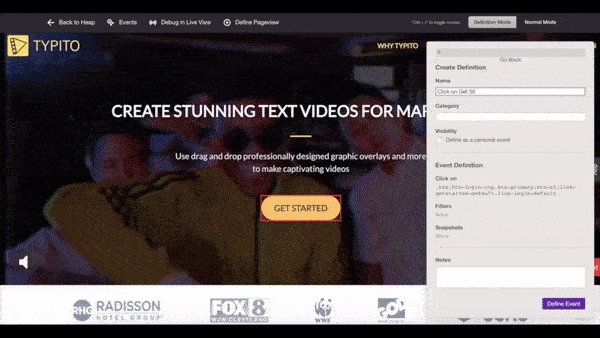
For your reference, here's how I used the Event Visualiser to define the event for clicking the "Get Started" button on the landing page:

How to add a web based event in a few clicks using Heap's Event Visualiser
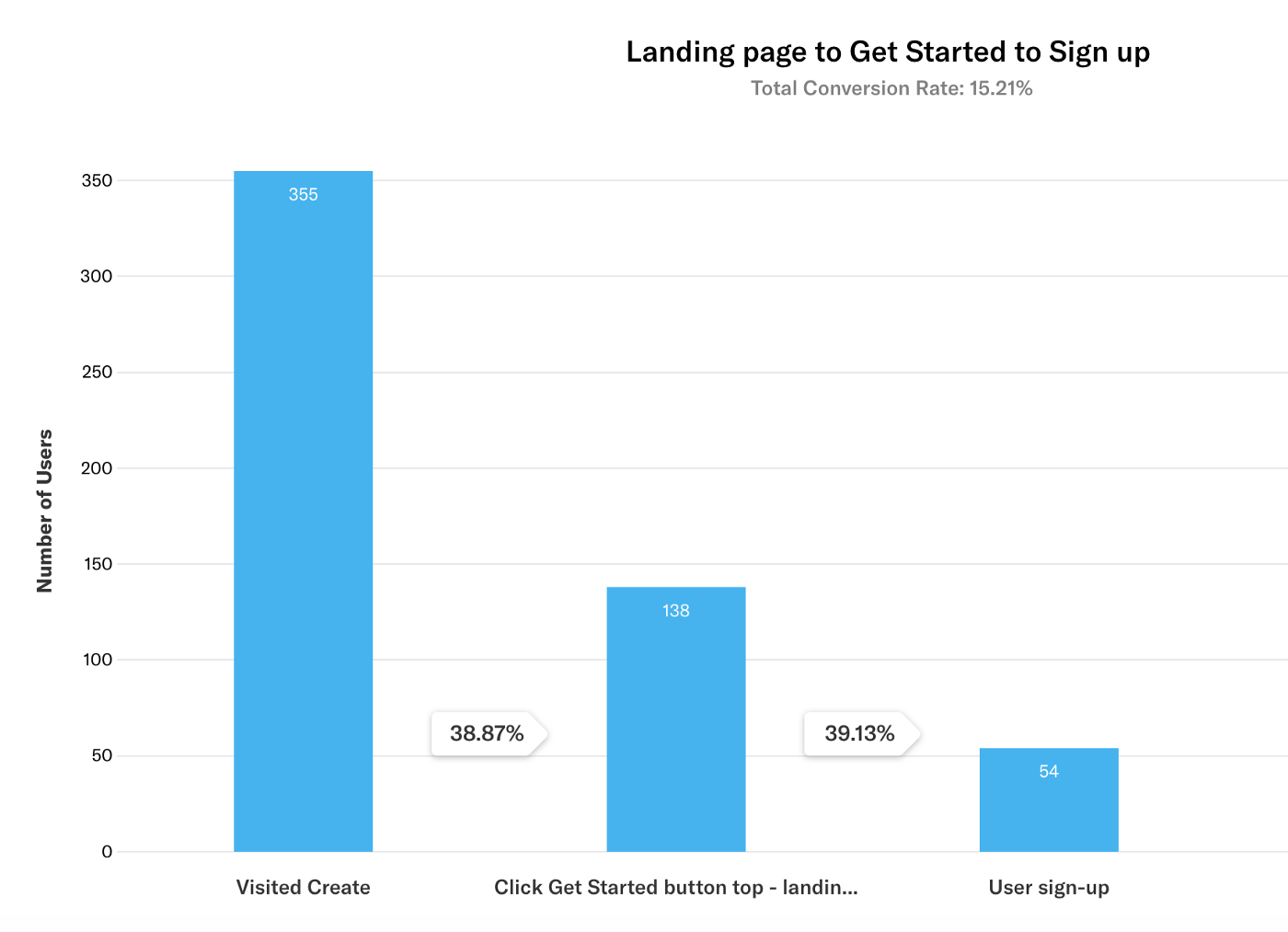
So in a few minutes, I define the events and get to inspect the conversion happening on my landing page without manually logging 2 of those 3 events when I started using the Heap JS snippet on my web application pages. How awesome is that? :)

Report of landing page funnel for the month of June 2017 created with the help of retroactive analysis
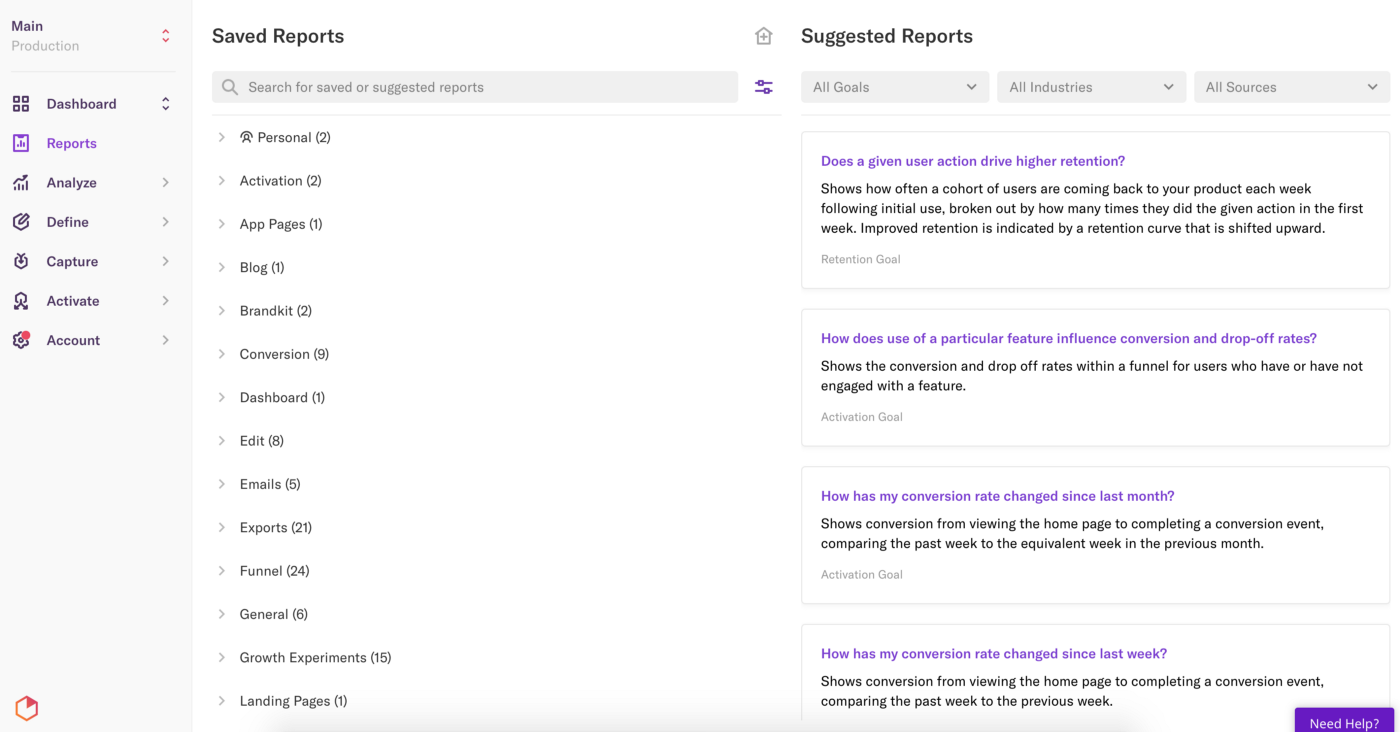
Since the beta days of Typito, we've found it super easy to use Heap to analyse user behavior across the different stages: acquisition, activation, retention, referral and revenue (AARRR framework). In fact, few months back Heap came up with a section on the dashboard called "Suggested Reports" that helps you answer important questions about your business by connecting your queries with metrics using cohort analysis, funnel evaluations etc. Here's more about Suggested Reports.

You can find Suggested Reports on the right hand side of the your project dashboard
For an early stage startup who wants to understand what's happening in those early days of launch, I strongly recommend using an analytics suite other than Google Analytics (which is a great product for analysing page views and other data points related to a webpage / blog / ecommerce with simple transactional behavior, but not built for logging user flows). Of all the products in this category, I'd any day suggest that you give Heap analytics a try simply because of the value its retroactive analysis brings onto the table - reducing the decision fatigue and time you'd otherwise spend figuring out what to log and what not to log. Hope this article gave a quick perspective about how to go about data analysis as an early stage startup.
Hope to write soon about how we use Heap now (more than 2 years from those initial days). Please share your thoughts on what tools you've used for analysing user flow and experience on your app - looking forward to learn! :)

